为什么要个性化?
虽然filebriwser本身就是单文件的一个轻量级网盘服务端,简洁美观,但是对于我这种喜欢骚里骚气的人来说,纯白色的背景和图标显然不够好看,于是,我就需要把它个性化。
准备工作
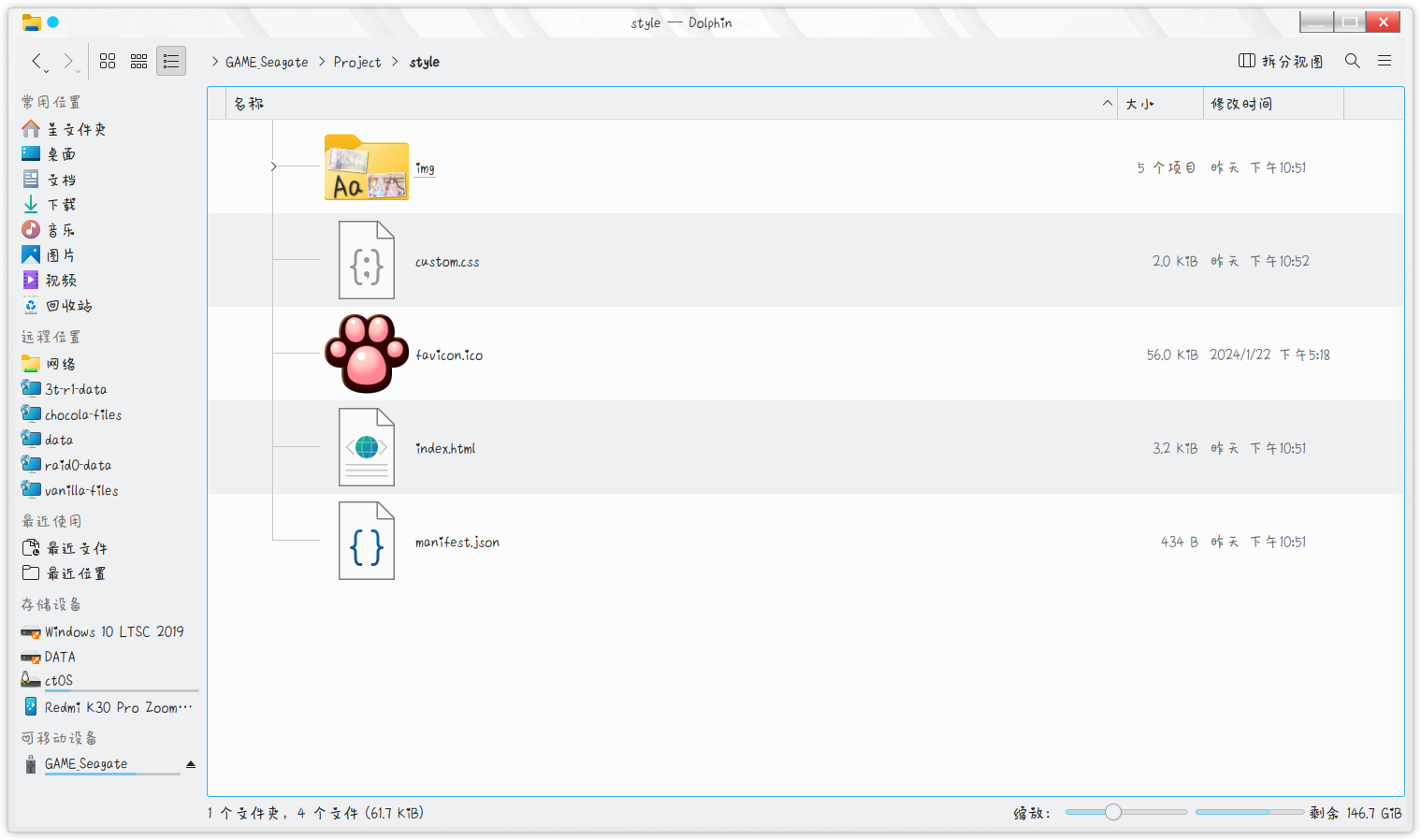
相关的个性化文件需要放在程序同一个目录的style文件夹内,然后进行设置即可生效,虽然官方文档也写了如何个性化,但是写的不够清楚。于是我在网上东拼西凑,找到了设置的方法,进行整合,需要的可以直接使用我整合过的版本。我的版本设置了登陆界面背景,主页面背景,程序图标,界面字体,界面颜色。绝大部分的设置都在custom.css文件内,可以修改。对于图像,字体,图标等直接替换文件就可以了,不需要改设置文件,就是图标必须是svg格式的。
下面是custom.css的内容:
/** 页面字体 */
@font-face {
font-family: 'cute';
src: local('cute'), local('cute'), url(/static/img/cute.ttf) format('truetype');
}
* {
font-family: "cute", sans-serif;
}
/** 加载动画 */
.spinner > div {
background-color: #ff5f77;
backdrop-filter: blur(6px);
background-color: orangered\0; /* IE 样式 */
}
/** 普通文字、字体图标颜色 */
.action, #listing h2, #search .boxes h3, .card h3, .collapsible > label *, .dashboard p label, .message {
color: #ff5f77;
}
/** 链接文字颜色 */
a {
color: #ff5f77;
backdrop-filter: blur(6px);
}
/** 输入框、表格标题文字颜色 */
#search.active i, #search.active input, table th {
backdrop-filter: blur(6px);
color: #ff5f77;
}
/** 主体、弹窗颜色 */
#loading, #login, #search.active #input, body, header, .card, #search .boxes, .ace-chrome .ace_gutter-active-line {
background-image: url(/static/img/background.jpg);
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center center;
background-attachment: fixed;
background-size: cover;
color: #ff5f77 ;
}
/** 搜索页面、列表标题样式 */
#search #input, #search #result, .input, #listing.list .item.header, .ace-chrome .ace_gutter, .share__box__download, .file-list li:hover {
background-color:transparent;
backdrop-filter: blur(6px);
color: #CD1076 ;
}
/** 列表项目、文本编辑、命令行、文件分享样式 */
#listing .item, .ace-chrome, .shell, .share__box {
background-color:transparent;
backdrop-filter: blur(6px);
color: #CD1076;
}
/** 加载页面、登录页面信息提示 */
#loading::after, #login::after {
position: absolute;
bottom: 6px;
width: 100%;
display: block;
font-size: 26px;
text-align: center;
content: '';
color: #FF1493;
/* IE 样式 */
bottom: 30px\0;
font-size: 36px\0;
color: tomato\0;
}
/** 加载页面、登录页面背景图 */
#login {
background-image: url(/static/img/login.jpg);
}
#login img {
width: 8em;
height: 8em;
}整合包下载:
这个是我设置好的整合包,稍微设置一下就可以用了:
linux_filebrowser_style.zip
进行设置:
下载fliebrowser,也可以直接下上面说的整合包。上面的整合包已经把主题设置好了,即开即用。
进入文件所在目录,运行filebrowser:
./filebrowser然后使用Ctrl+C终止程序,进行基本设置。
让全部IP都可以访问:
./filebrowser config set -a 0.0.0.0更改储存路径:(可选)
./filebrowser config set -r /path/to/storage/folder/更改监听端口:(可选)
./filebrowser config set -p 2333设置证书以使用https:(可选,前提是你有域名,并且申请了证书)
./filebrowser config set -t /path/to/certs/example_com.pem
./filebrowser config set -k /path/to/certs/example_com.key我的整合包只进行了第一步的设置。
设置好后,启动filebrowser:
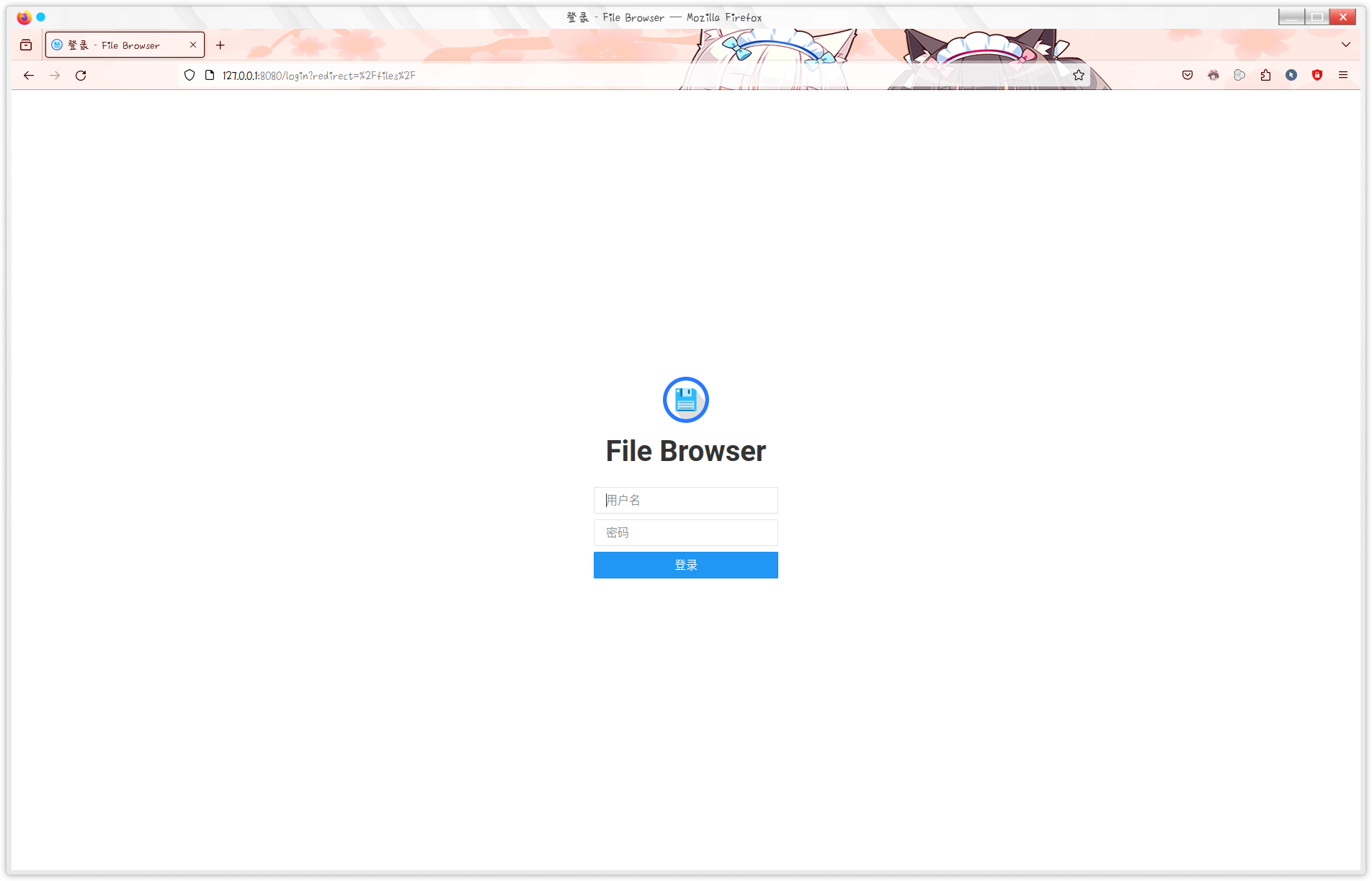
./filebrowser打开浏览器,地址输入127.0.0.1:8080即可访问。
登陆用户名和密码都是admin,记得及时修改密码!
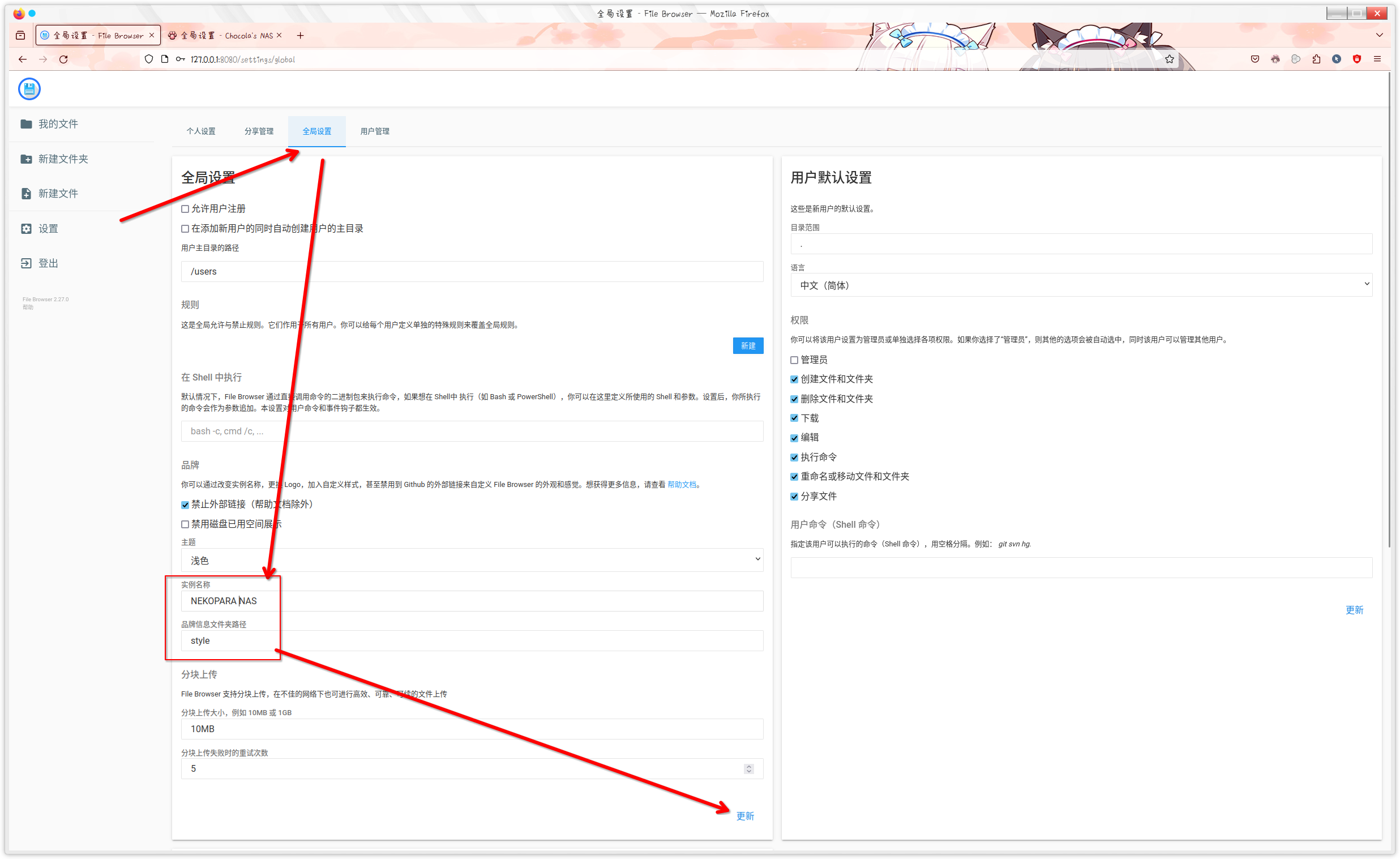
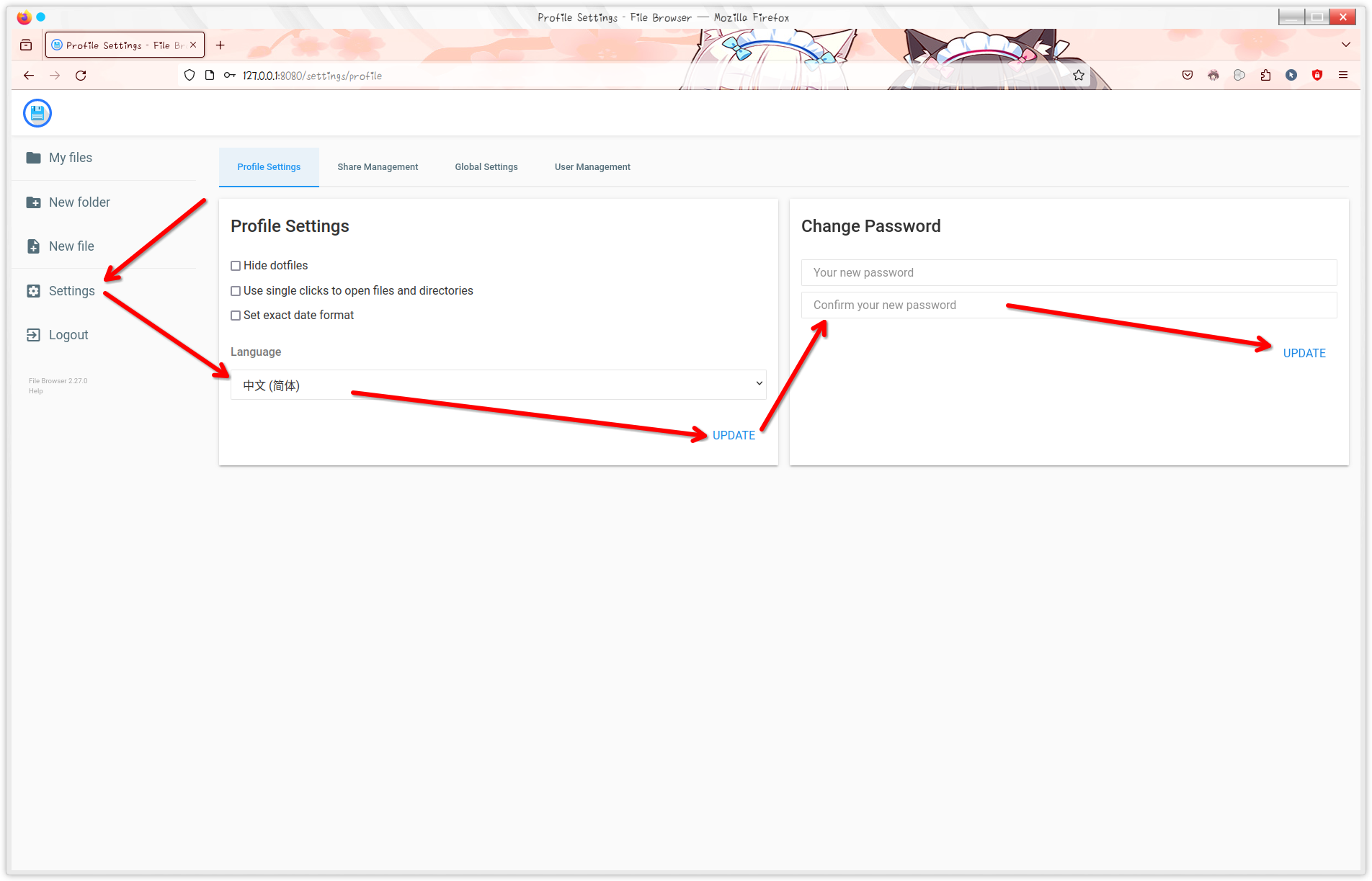
登陆后,点击设置,把语言改成中文:
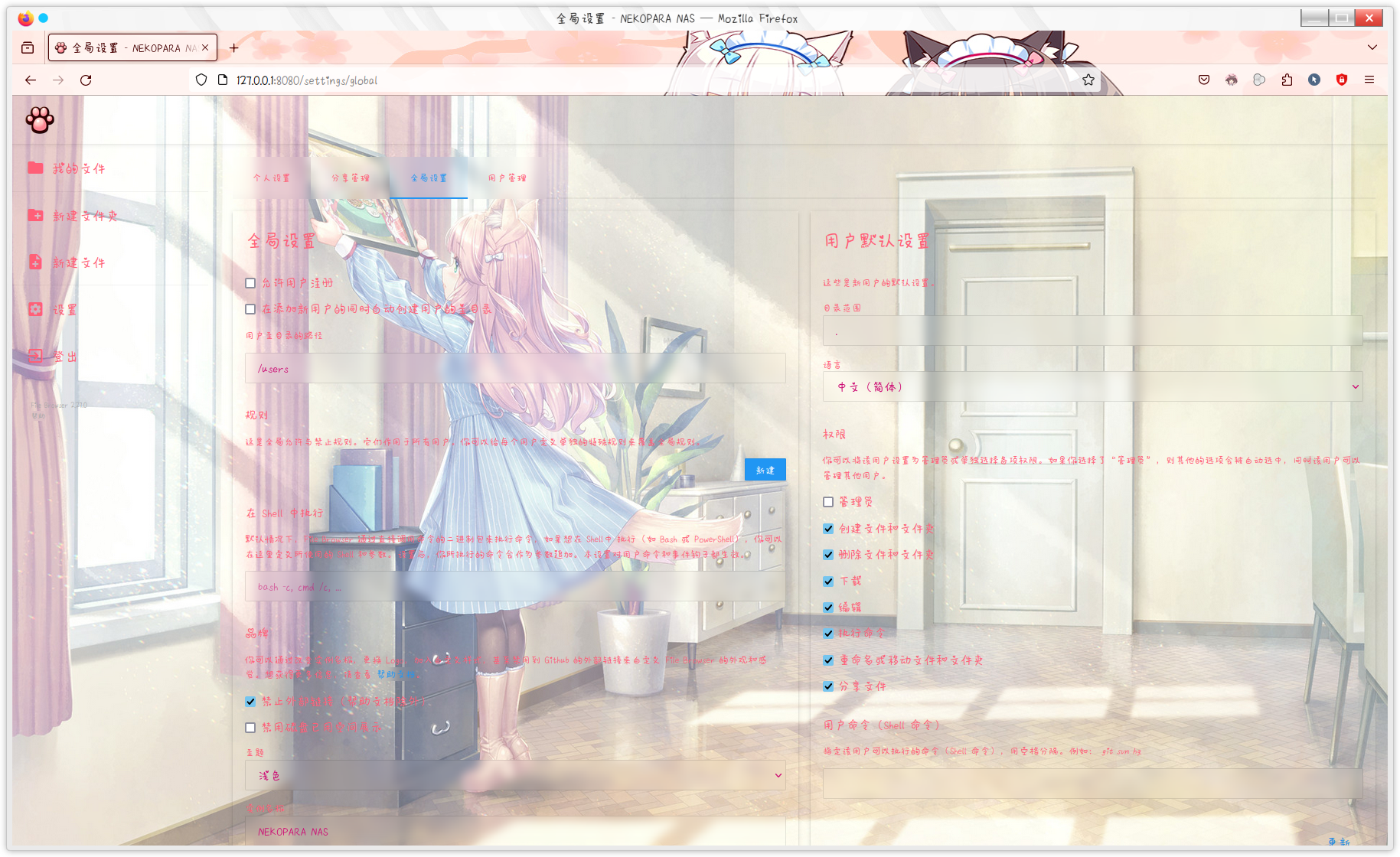
然后设置品牌设置,更新后,刷新浏览器就可以看到效果了: