让博客Live2D看板娘加载更快
意外发现
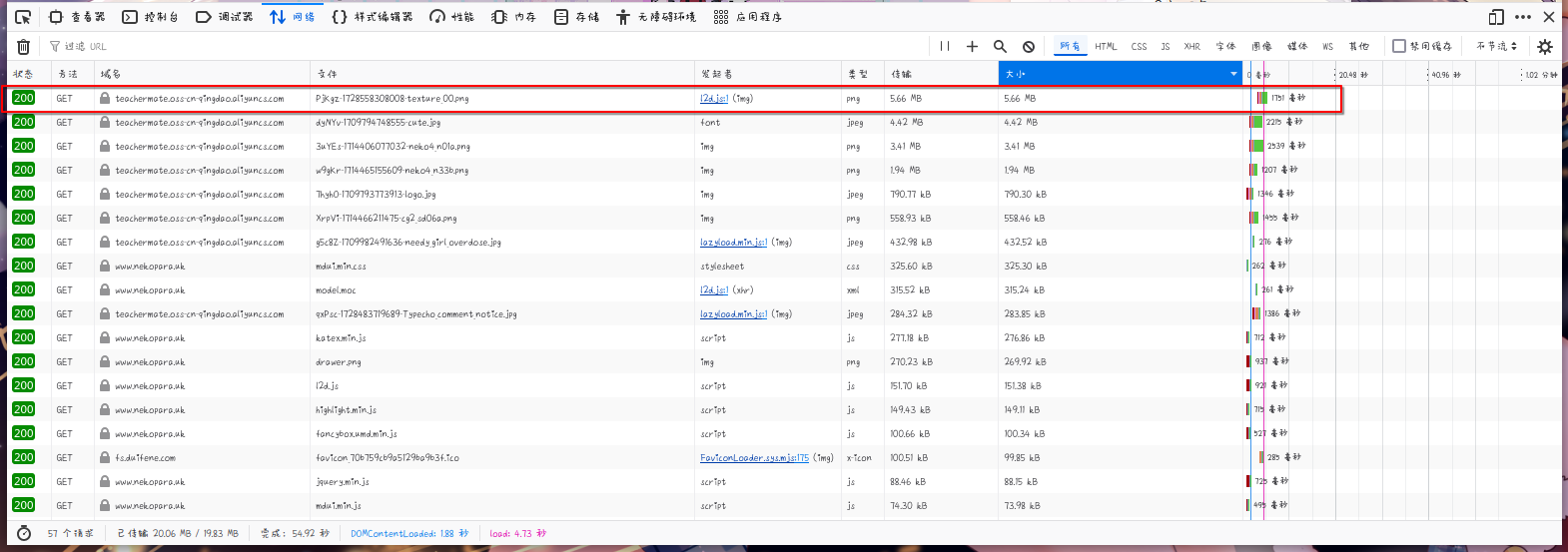
我网站的图片静态资源都已经走OSS了,OSS的速度很给力,图片加载很快,但是我还是发现我网站首次加载的时候有点慢,于是我打开了浏览器的性能调试检测一探究竟。
不看不知道,一看吓一跳,根据文件大小从大到小排序,最大的一个图片文件居然回源了?!
然后我意识到这个是live2D看板娘的纹理文件。
解决问题
既然定位到问题出在live2D看板娘,那就把插件文件整个拿下来,仔细品读。
寻找相关文件
我使用了Dolphin的文件文本内容检索,定位到了这个texture_00.png相关的代码位置,就在model.json这个文件里面,完整路径是:usr/plugins/Pio/models/pio/model.json,以下是文件的内容:
{
"posted": "Dreamer-Paul",
"model": "model.moc",
"textures": [
"textures/texture_00.png"
],
"layout": {
"center_x": 0.0,
"center_y": 0.0,
"width": 2.0
},
"hit_areas_custom": {
"head_x": [-0.35, 0.6],
"head_y": [0.19, -0.2],
"body_x": [-0.3, -0.25],
"body_y": [0.3, -0.9]
},
"motions": {
"idle": [
{"file": "motions/idle/idle.mtn"}
]
}
}很显然,textures/texture_00.png就是文件路径。
替换为OSS的文件连接
我测试过了,直接换成URL链接是没问题的,就行下面这样:
{
"posted": "Dreamer-Paul",
"model": "model.moc",
"textures": [
"https://teachermate.oss-cn-qingdao.aliyuncs.com/PjKgz-1728558308008-texture_00.png"
],
"layout": {
"center_x": 0.0,
"center_y": 0.0,
"width": 2.0
},
"hit_areas_custom": {
"head_x": [-0.35, 0.6],
"head_y": [0.19, -0.2],
"body_x": [-0.3, -0.25],
"body_y": [0.3, -0.9]
},
"motions": {
"idle": [
{"file": "motions/idle/idle.mtn"}
]
}
}保存后替换掉原来的model.json。
查看效果
保存好文件后,刷新浏览器,速度确实要快不少了: