个性化你的Filebrowser!
Filebroswer的优点
为什么选择Filebroswer呢?原因不外乎就是以下几点∶
- 支持https
- 实时同步文件目录更改,更新及时
- 不需要数据库
- 界面美观友好
- 管理方便
- 支持多用户
- 支持分享文件
- 可以定制界面
而最后这一点,也为后面进行美化奠定了基础。
前置准备
为了保证操作的环境相同,如果你是按照这篇教程来,记得选择File Browser 2.28.0。
FileBrowser的基本配置,可以参考我之前的文章:个性化Filebrowser界面,NAS也要Kawaii~~~!
个性化Filebrowser
你可以快速把我预设的文件下载后直接解压到Filebrowser所在文件夹,修改替换背景图,完成个性化。
文件目录结构长这样:
├── filebrowser
├── filebrowser.db
└── style
├── custom.css
├── favicon.ico
├── img
│ ├── background.jpg
│ ├── icons
│ │ ├── android-chrome-192x192.png
│ │ ├── android-chrome-512x512.png
│ │ ├── apple-touch-icon.png
│ │ ├── browserconfig.xml
│ │ ├── favicon-16x16.png
│ │ ├── favicon-32x32.png
│ │ ├── mstile-144x144.png
│ │ ├── mstile-150x150.png
│ │ ├── mstile-310x150.png
│ │ ├── mstile-310x310.png
│ │ ├── mstile-70x70.png
│ │ └── safari-pinned-tab.svg
│ ├── login.jpg
│ ├── logo.svg
│ └── lolicon.ttf
└── manifest.json
4 directories, 21 files其中,最重要的配置文件就是custom.css了。这个文件决定了全局的外观。style文件夹我已经打包好了:style.7z
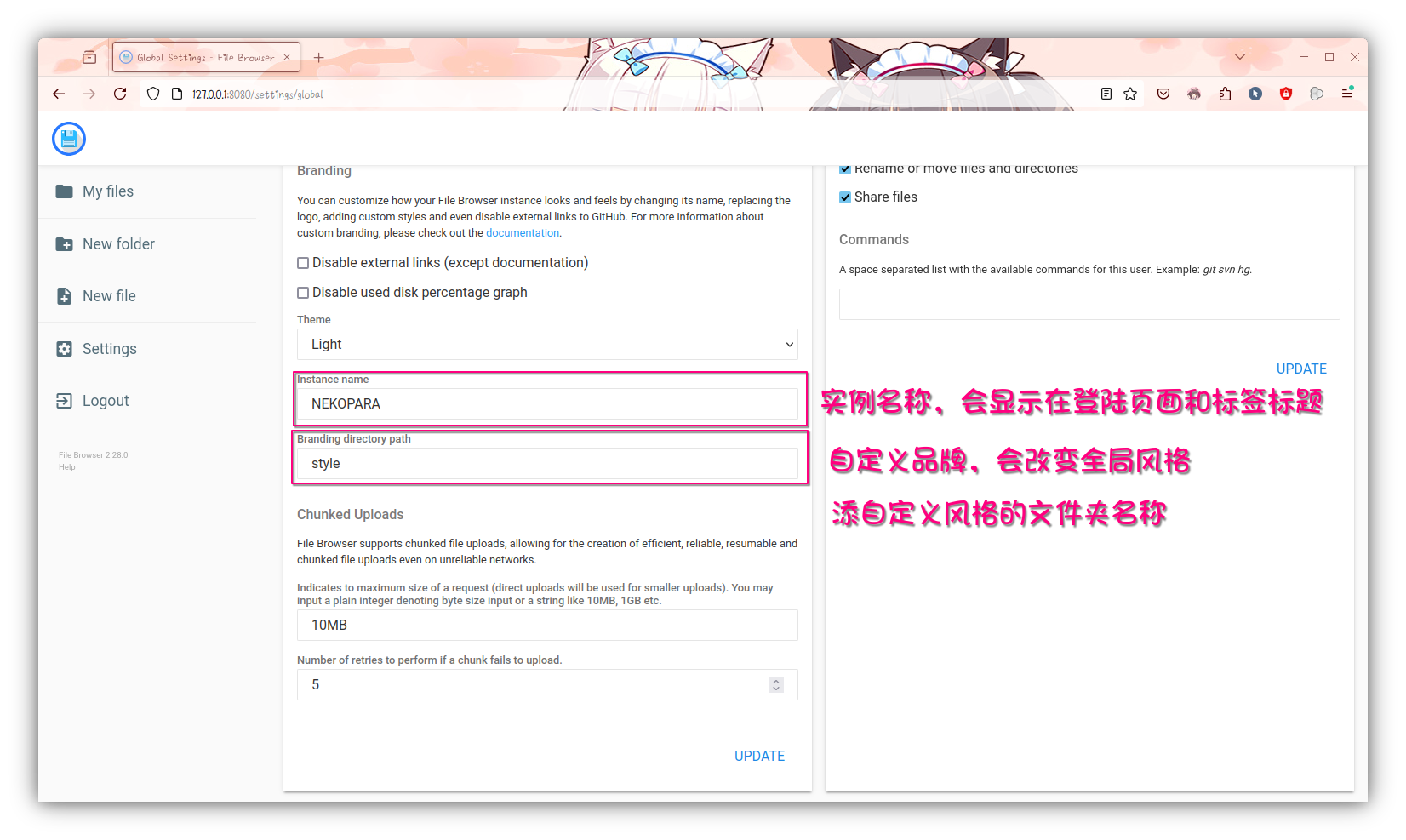
下载回去,解压到程序的目录按照下图设置即可看到效果:
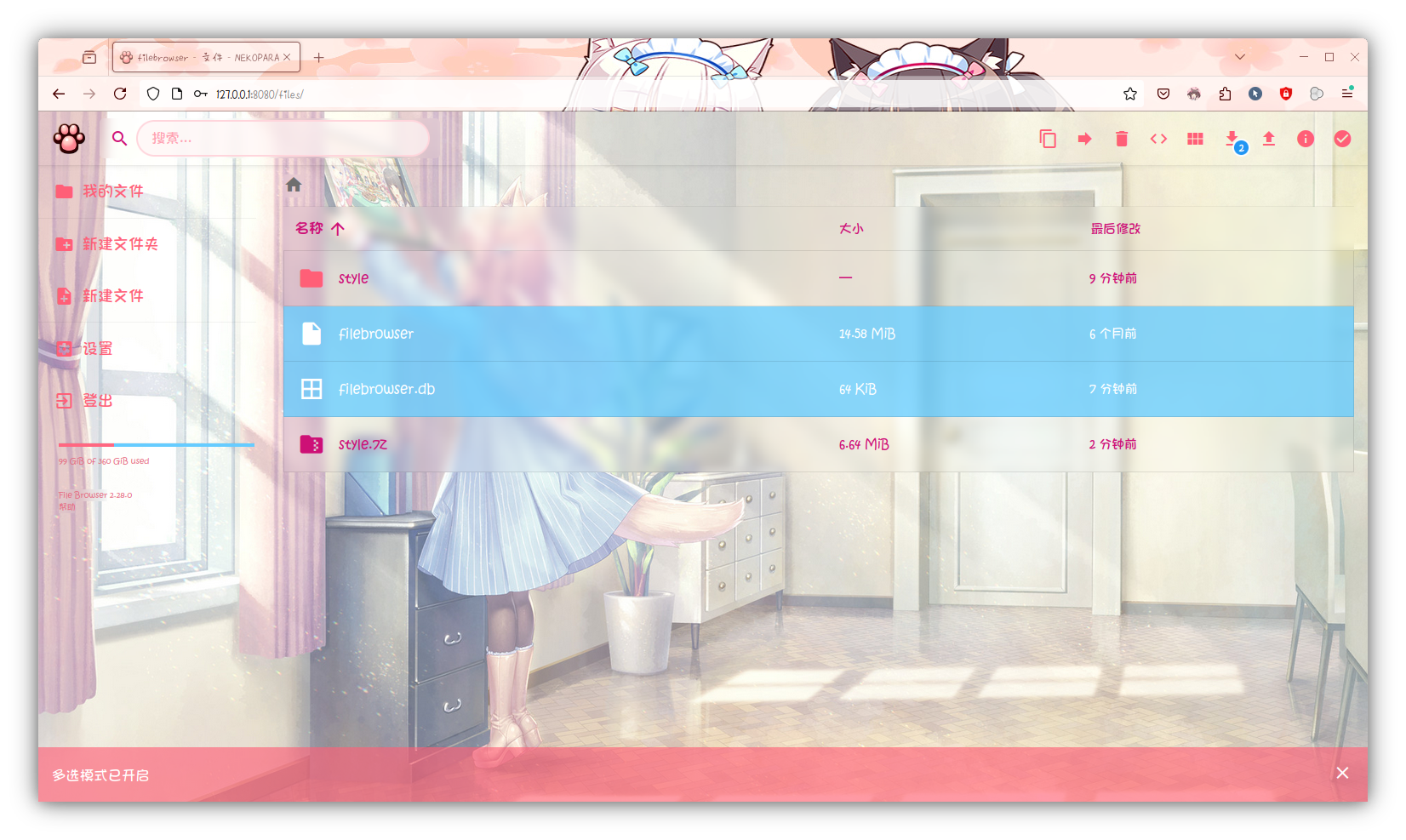
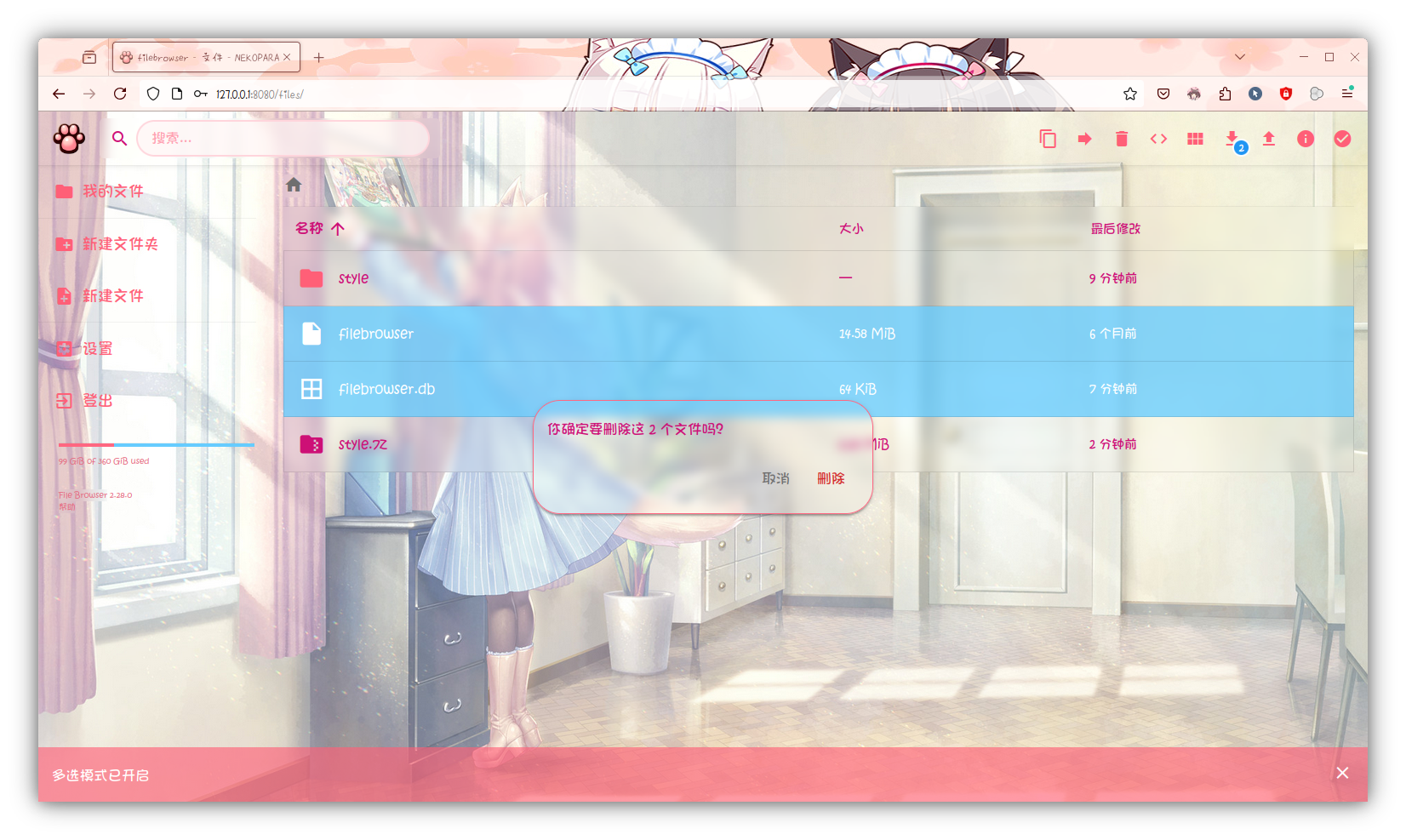
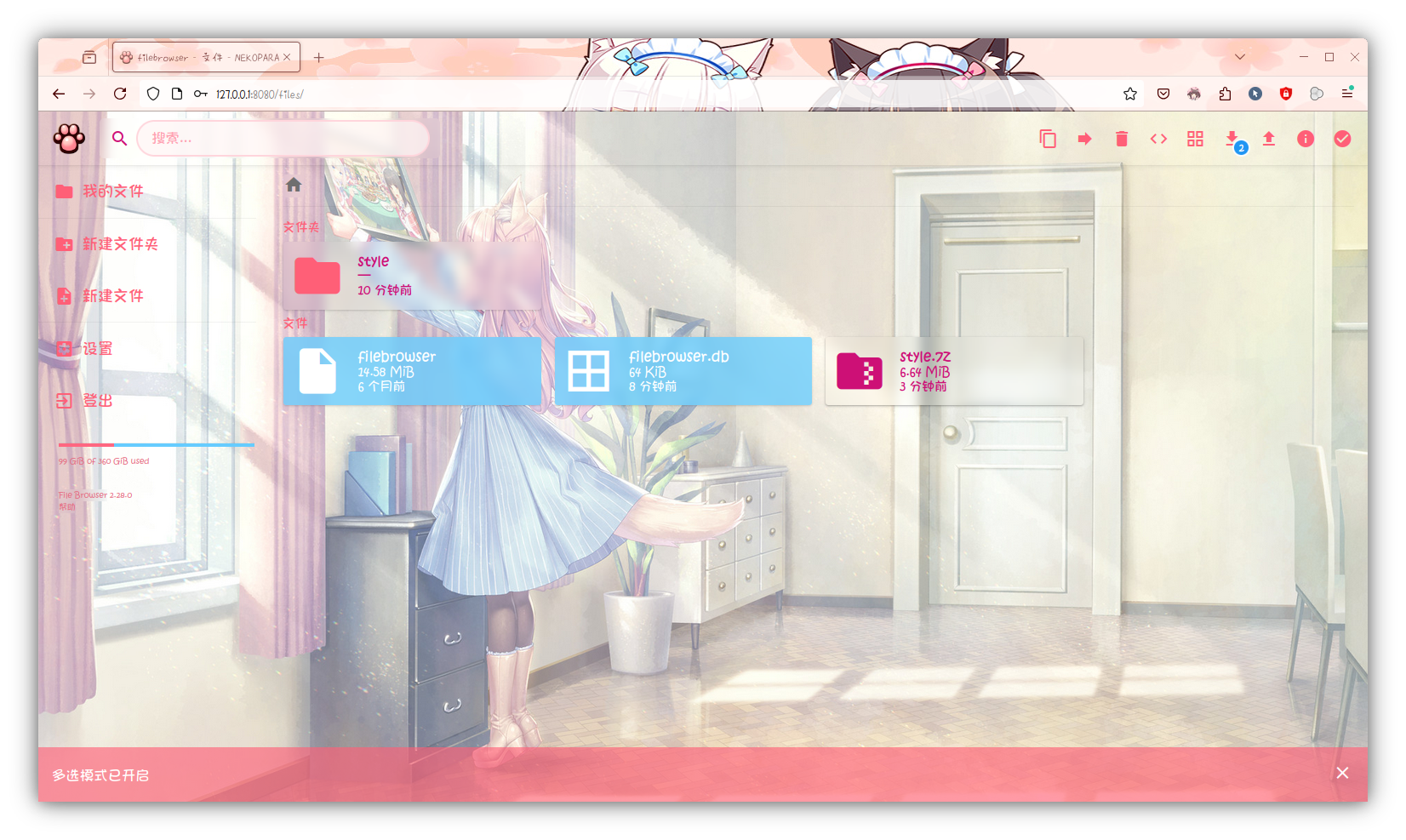
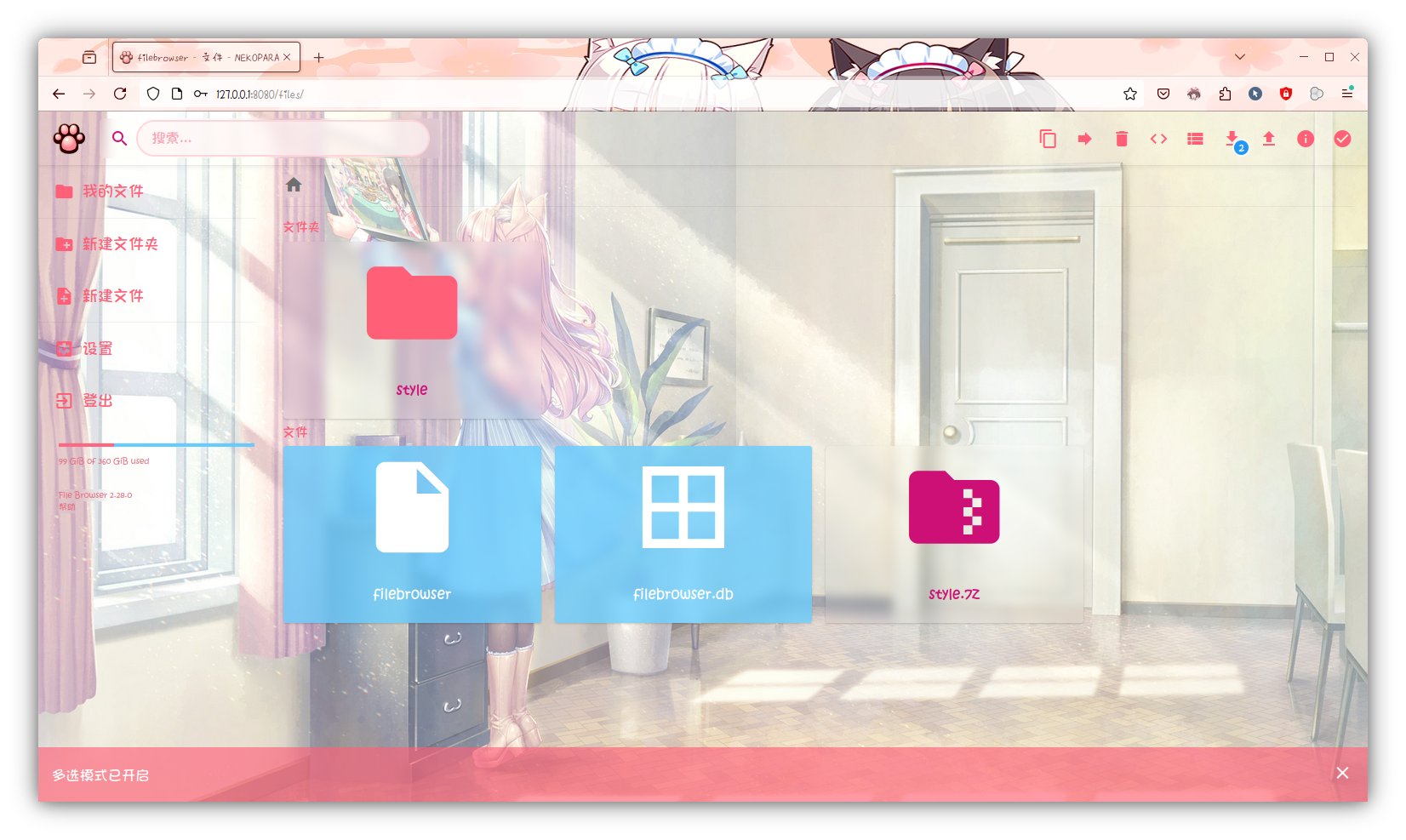
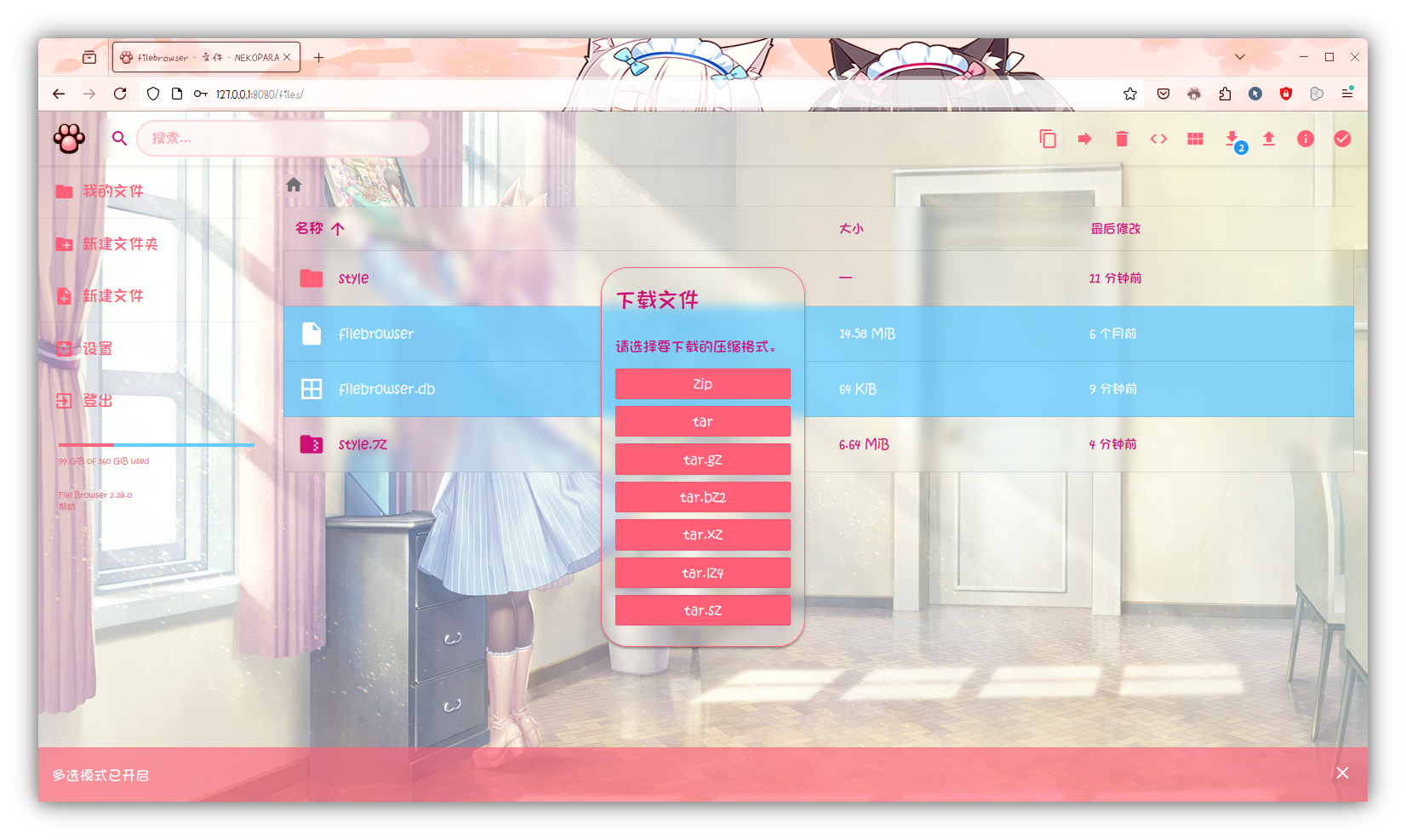
下面是设置完成后的效果,我设置的是粉色主题的,稍微搭配一点蓝色:
登陆页面:
主界面:
多选文件:
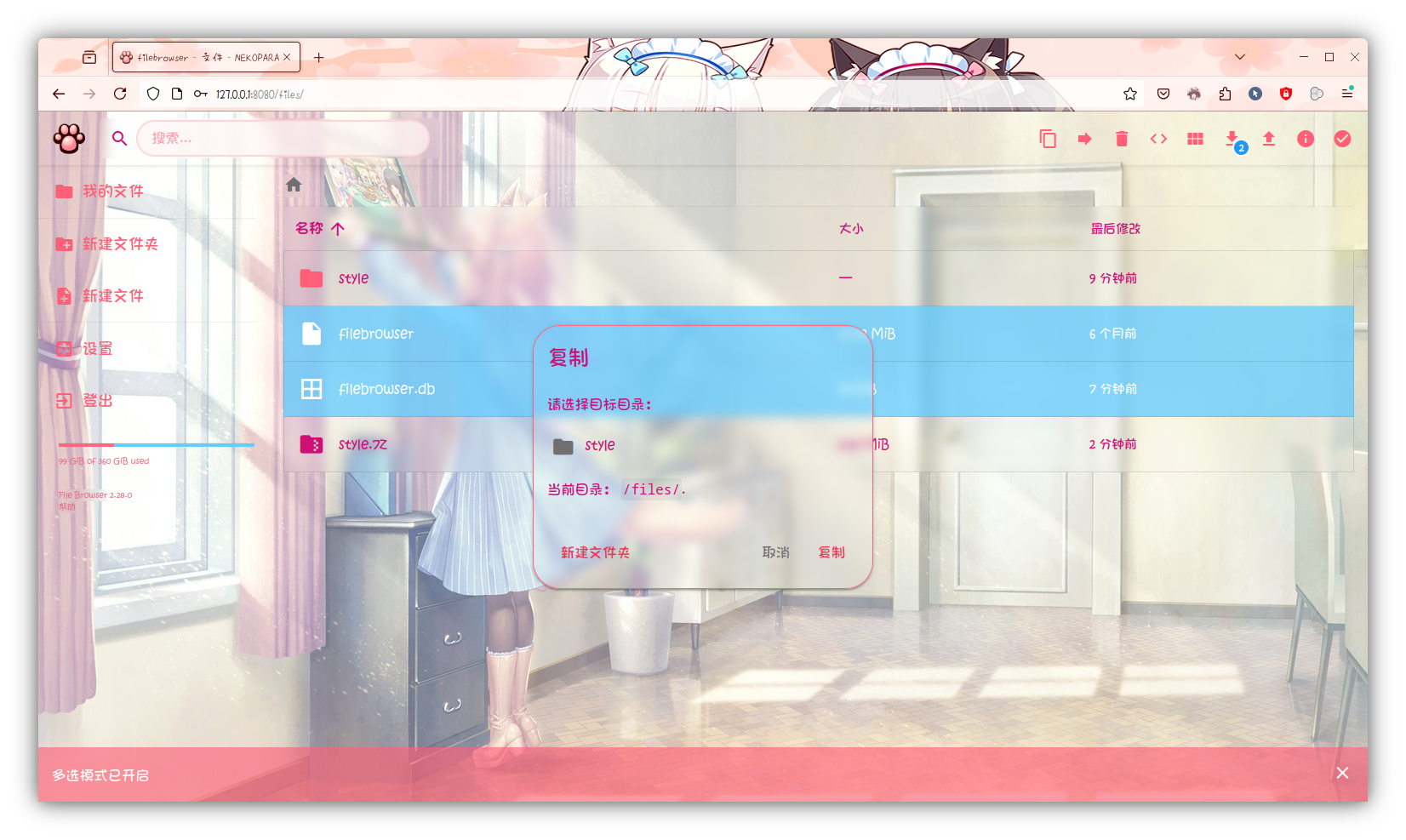
复制文件对话框:
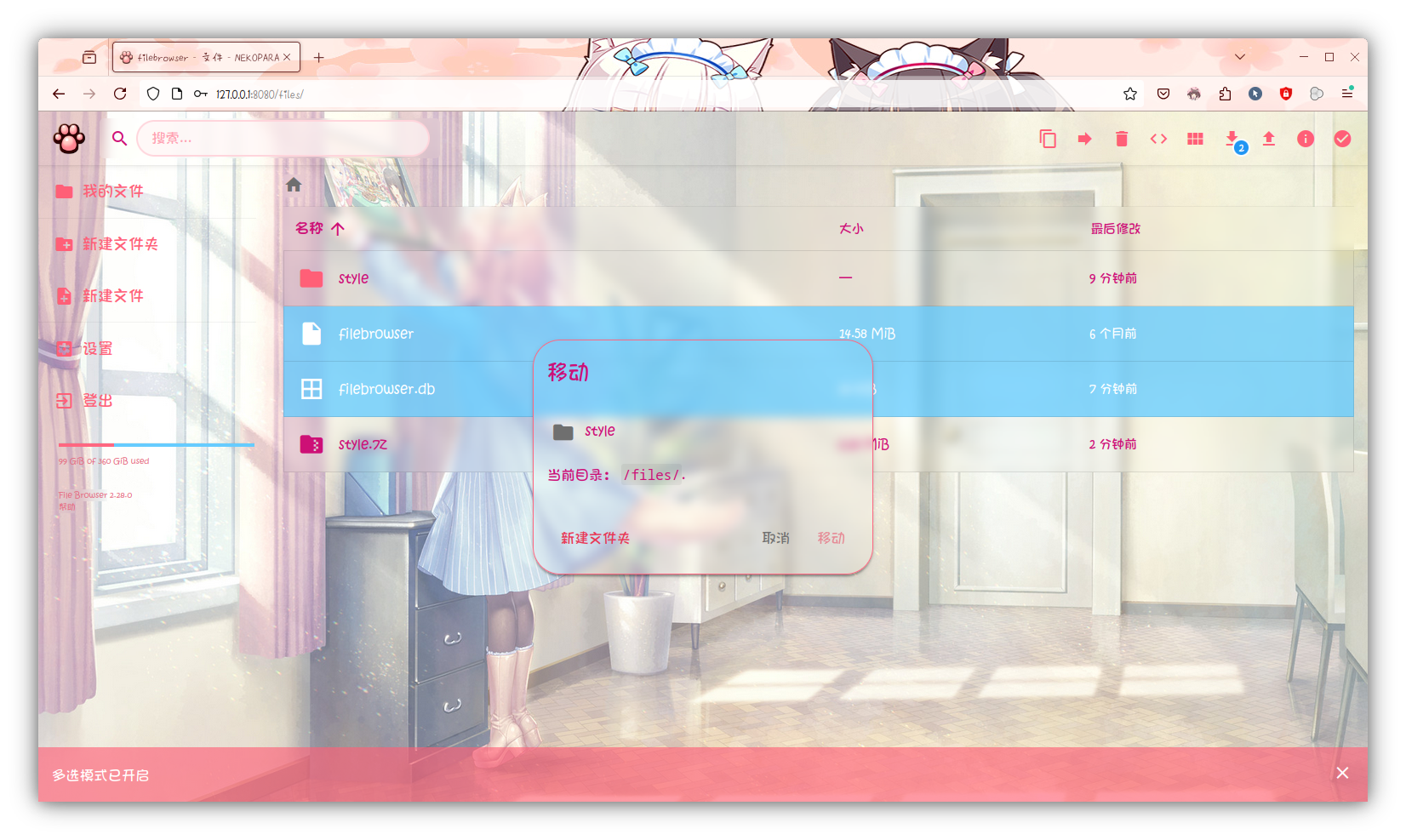
移动文件对话框:
删除文件对话框:
切换不同的显示方式:

下载文件对话框:
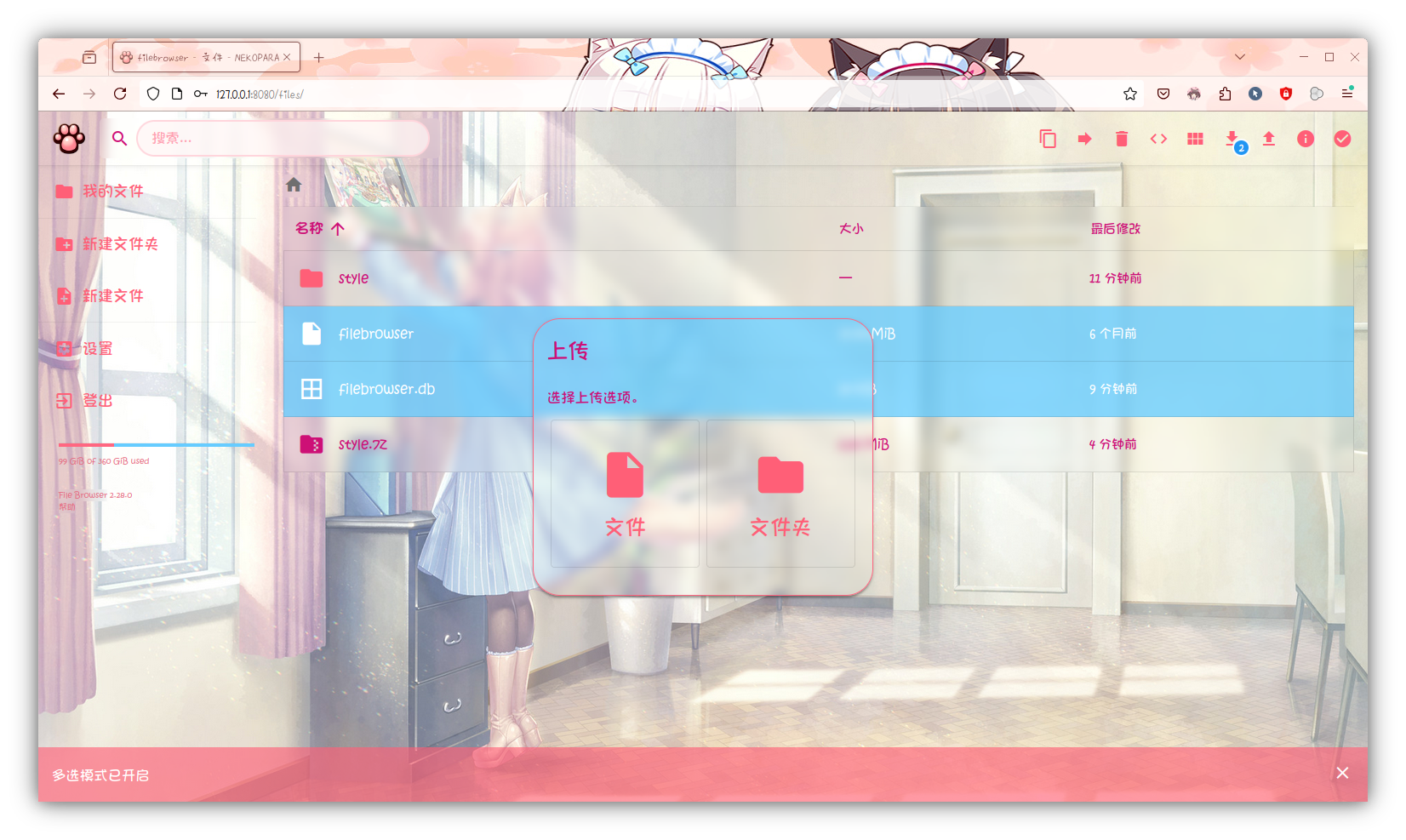
上传文件对话框:
文件信息对话框:
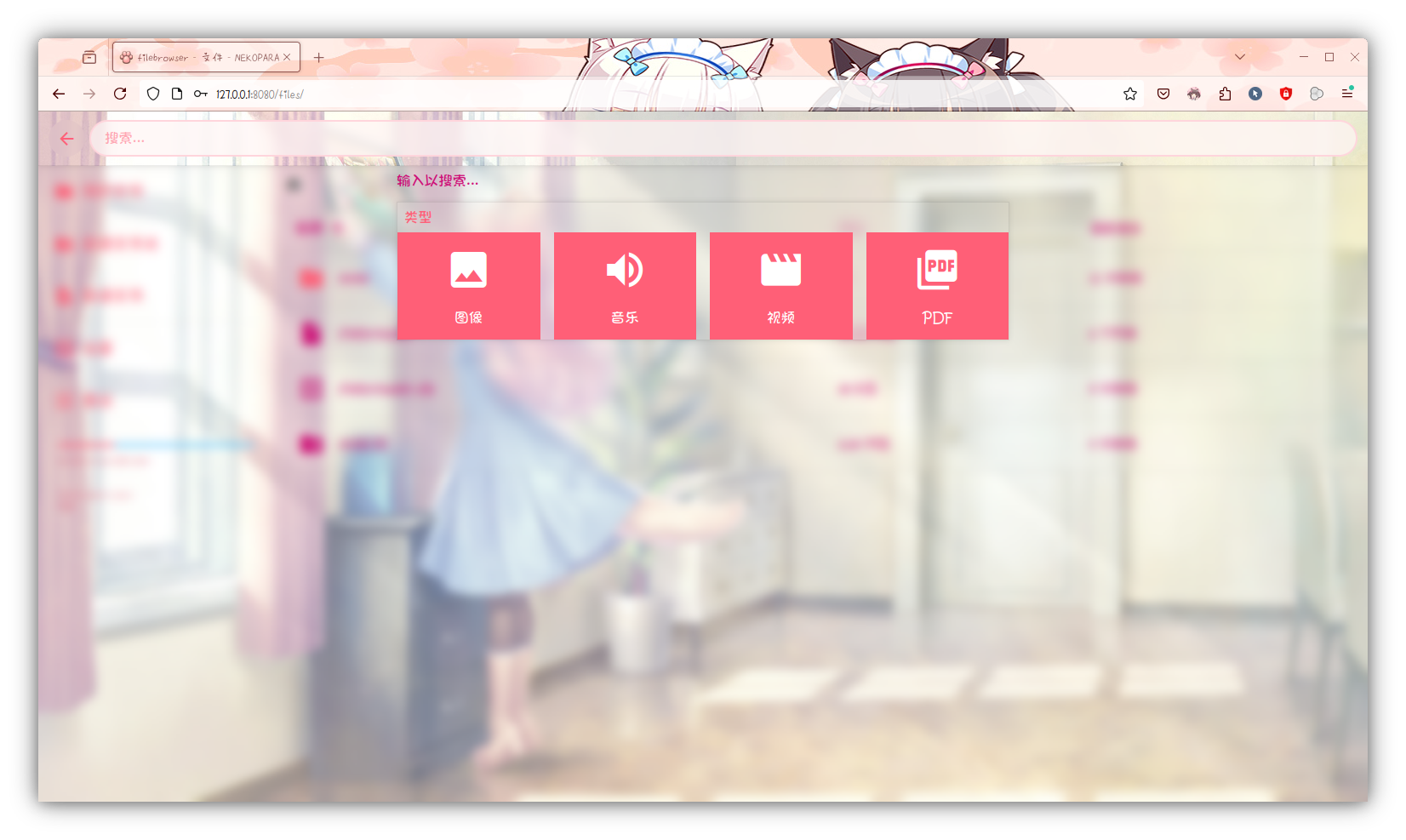
搜索界面:
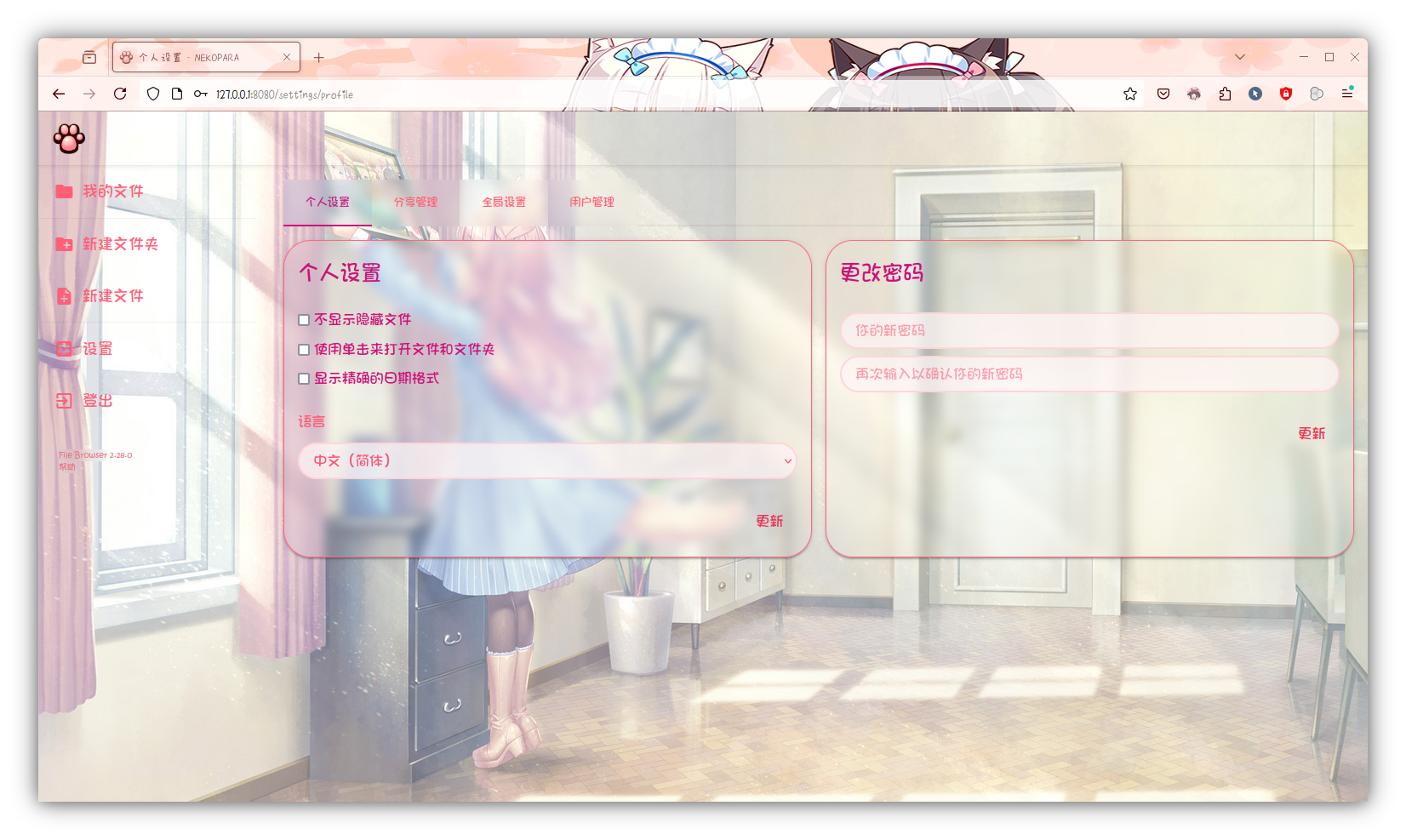
设置界面:
上传文件界面:
CSS文件内容和解释
custom.css文件内容
这个文件定义了几乎全部的样式,文件内容如下:
/** 页面字体 */
@font-face {
font-family: 'cute';
src: local('cute'), local('cute'), url(/static/img/lolicon.ttf) format('truetype');
}
* {
font-family: "cute", sans-serif;
}
/** 加载动画 */
.spinner > div {
background-color: #ff5f77;
backdrop-filter: blur(6px);
background-color: orangered\0; /* IE 样式 */
}
/** 普通文字、字体图标颜色 */
.action, #listing h2, #search .boxes h3, .card h3, .collapsible > label *, .dashboard p label, .message {
color: #ff5f77;
}
/** 链接文字颜色 */
a {
color: #ff5f77;
backdrop-filter: blur(6px);
}
/** 输入框、表格标题文字颜色 */
#search.active i, #search.active input, table th {
backdrop-filter: blur(6px);
color: #ff5f77;
}
/** 主体、弹窗颜色 */
#loading, #login, #search.active #input, body, header, .ace-chrome .ace_gutter-active-line {
background-image: url(/static/img/background.jpg);
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center center;
background-attachment: fixed;
background-size: cover;
color: #ff5f77 ;
}
/** 文件夹颜色 */
.file-icons [data-dir="true"] i {
color: #ff5f77;
}
/** 搜索界面图标颜色 */
#search .boxes > div > div {
background: #ff5f77;
color: rgb(255, 255, 255);
text-align: center;
width: 10em;
padding: 1em;
cursor: pointer;
margin-bottom: 1em;
margin-right: 1em;
-moz-box-flex: 1;
flex-grow: 1;
}
/** 多选状态栏颜色 */
#listing #multiple-selection {
position: fixed;
bottom: -4em;
left: 0px;
z-index: 99999;
width: 100%;
background-color: #ff5f77a1;
height: 4em;
padding: 0.5em 0.5em 0.5em 1em;
-moz-box-pack: justify;
justify-content: space-between;
transition: bottom 0.2s;
}
/** 多选项目颜色 */
#listing .item[aria-selected="true"] {
background: #66ccffc4 !important;
color: var(--item-selected) !important;
}
/* 设置容量显示条颜色 */
.vue-simple-progress {
background: #66ccff !important;
}
/* 设置容量显示条颜色 */
.vue-simple-progress-bar {
background: #ff6781 !important;
}
/* 设置选项卡颜色 */
.dashboard #nav ul li.active {
border-color: #CD1076;
color: #CD1076;
}
/** 定义卡片 */
.card{
border-radius: 2em;
border: 1px solid #ff6781;
background-color:transparent;
backdrop-filter: blur(6px);
color: #CD1076 ;
}
/** 定义卡片按钮 */
.button {
outline: 0px;
padding: 0.5em 1em;
border-radius: 0.1em;
cursor: pointer;
background:#ff5f77;
color: rgb(255, 255, 255);
border: 1px solid rgba(0, 0, 0, 0.05);
box-shadow: rgba(0, 0, 0, 0.05) 0px 0px 5px;
transition: 0.1s;
}
/** 定义卡片按钮 */
.button--flat {
color: #e93654;
background: transparent;
-webkit-box-shadow: 0 0 0;
box-shadow: 0 0;
border: 0;
text-transform: uppercase;
}
/** 定义容量显示下面的小字颜色 */
.credits {
font-size: 0.6em;
margin: 3em 2.5em;
color: #e56c81;
}
/** 取消变暗覆盖 */
.overlay {
background-color: rgba(0, 0, 0, 0);
position: fixed;
top: 0px;
left: 0px;
height: 100%;
width: 100%;
z-index: 9999;
visibility: hidden;
opacity: 0;
animation: 0.1s forwards show;
}
/** 定义搜索区 */
#search .boxes{
background-color:transparent;
backdrop-filter: blur(6px);
color: #CD1076 ;
}
/** 定义搜索框 */
#search input {
border-radius: 2em;
padding: .5em 1em;
background: #fff5f6b8;
border: 2px solid #ffd5dc;
-webkit-transition: .2s ease all;
transition: .2s ease all;
color: #ff5474;
margin: 3;
}
/** 搜索页面、列表标题样式 */
#search #input, #search #result, .input, #listing.list .item.header, .ace-chrome .ace_gutter, .share__box__download, .file-list li:hover {
background-color:transparent;
backdrop-filter: blur(6px);
color: #CD1076 ;
}
/** 列表项目、文本编辑、命令行、文件分享样式 */
#listing .item, .ace-chrome, .shell, .share__box {
background-color:transparent;
backdrop-filter: blur(6px);
color: #CD1076;
}
/** 加载页面、登录页面信息提示 */
#loading::after, #login::after {
position: absolute;
bottom: 6px;
width: 100%;
display: block;
font-size: 22px;
text-align: center;
content: '';
color: #FF1493;
/* IE 样式 */
bottom: 30px\0;
font-size: 36px\0;
color: tomato\0;
}
/** 登录页面背景图 */
#login {
background-image: url(/static/img/login.jpg);
}
/** 登录页面LOGO大小 */
#login img {
width: 8em;
height: 8em;
}
/** 登录页面按钮定义 */
#login .button {
outline: 0;
border: 0;
padding: .5em 1em;
border-radius: 2em;
cursor: pointer;
background: #ff6781;
color: #fff;
border: 2px solid #ffd5dc;
-webkit-box-shadow: 0 0 5px rgba(0,0,0,.05);
box-shadow: 0 0 5px rgba(0,0,0,.05);
-webkit-transition: .1s ease all;
transition: .1s ease all;
}
/** 定义输入框 */
.input {
border-radius: 2em;
padding: .5em 1em;
background: #fff5f6b8;
border: 2px solid #ffd5dc;
-webkit-transition: .2s ease all;
transition: .2s ease all;
color: #ff5474;
margin: 3;
}
/** 定义登陆界面提示框 */
#login .wrong {
border-radius: 2em;
background: #ff5474;
color: #fff;
padding: .5em;
text-align: center;
-webkit-animation: .2s opac forwards;
animation: .2s opac forwards;
}文件每个功能区块有注释解释,可以根据需要修改,下面是详细说明。
每个部分的详细说明
页面字体
定义了一个名为 'cute' 的自定义字体,并应用于整个页面。
/** 页面字体 */
@font-face {
font-family: 'cute';
src: local('cute'), url(/static/img/lolicon.ttf) format('truetype');
}
* {
font-family: "cute", sans-serif;
}加载动画
为加载动画中的元素设置了背景颜色和模糊效果。特别地,为了兼容IE浏览器,添加了额外的样式。
/** 加载动画 */
.spinner > div {
background-color: #ff5f77;
backdrop-filter: blur(6px);
background-color: orangered\0; /* IE 样式 */
}文字颜色
为普通文字、链接文字、输入框及表格标题文字设置了统一的颜色。
/** 普通文字、字体图标颜色 */
.action, #listing h2, #search .boxes h3, .card h3, .collapsible > label *, .dashboard p label, .message {
color: #ff5f77;
}
/** 链接文字颜色 */
a {
color: #ff5f77;
backdrop-filter: blur(6px);
}
/** 输入框、表格标题文字颜色 */
#search.active i, #search.active input, table th {
backdrop-filter: blur(6px);
color: #ff5f77;
}主体、弹窗颜色
为页面主体、弹出窗口等设置了背景图片和文本颜色。
/** 主体、弹窗颜色 */
#loading, #login, #search.active #input, body, header, .ace-chrome .ace_gutter-active-line {
background-image: url(/static/img/background.jpg);
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center center;
background-size: cover;
color: #ff5f77;
}文件夹颜色、搜索界面图标颜色、多选状态栏颜色、多选项目颜色
这些规则为特定元素设置了颜色。
/** 文件夹颜色 */
.file-icons [data-dir="true"] i {
color: #ff5f77;
}
/** 搜索界面图标颜色 */
#search .boxes > div > div {
background: #ff5f77;
color: rgb(255, 255, 255);
text-align: center;
width: 10em;
padding: 1em;
cursor: pointer;
margin-bottom: 1em;
margin-right: 1em;
flex-grow: 1;
}
/** 多选状态栏颜色 */
#listing #multiple-selection {
position: fixed;
bottom: -4em;
left: 0px;
z-index: 99999;
width: 100%;
background-color: rgba(255, 85, 119, 0.63);
height: 4em;
padding: 0.5em;
justify-content: space-between;
transition: bottom 0.2s;
}
/** 多选项目颜色 */
#listing .item[aria-selected="true"] {
background: rgba(102, 204, 255, 0.77);
color: var(--item-selected) !important;
}容量显示条颜色、选项卡颜色、卡片定义、按钮定义、登录界面样式
这些规则为UI组件如进度条、选项卡、卡片、按钮以及登录界面定义了样式。
/* 设置容量显示条颜色 */
.vue-simple-progress {
background: #66ccff !important;
}
.vue-simple-progress-bar {
background: #ff6781 !important;
}
/* 设置选项卡颜色 */
.dashboard #nav ul li.active {
border-color: #CD1076;
color: #CD1076;
}
/** 定义卡片 */
.card{
border-radius: 2em;
border: 1px solid #ff6781;
background-color:transparent;
backdrop-filter: blur(6px);
color: #CD1076 ;
}
/** 定义卡片按钮 */
.button {
outline: 0px;
padding: 0.5em 1em;
border-radius: 0.1em;
cursor: pointer;
background:#ff5f77;
color: rgb(255, 255, 255);
border: 1px solid rgba(0, 0, 0, 0.05);
box-shadow: rgba(0, 0, 0, 0.05) 0px 0px 5px;
transition: 0.1s;
}
.button--flat {
color: #e93654;
background: transparent;
box-shadow: 0 0;
border: 0;
text-transform: uppercase;
}
.credits {
font-size: 0.6em;
margin: 3em 2.5em;
color: #e56c81;
}
/** 取消变暗覆盖 */
.overlay {
background-color: rgba(0, 0, 0, 0);
position: fixed;
top: 0px;
left: 0px;
height: 100%;
width: 100%;
z-index: 9999;
visibility: hidden;
opacity: 0;
animation: 0.1s forwards show;
}
/** 登录页面样式 */
#login {
background-image: url(/static/img/login.jpg);
img {
width: 8em;
height: 8em;
}
.button {
outline: 0;
border: 0;
padding: .5em 1em;
border-radius: 2em;
cursor: pointer;
background: #ff6781;
color: #fff;
border: 2px solid #ffd5dc;
box-shadow: 0 0 5px rgba(0,0,0,.05);
transition: .1s ease all;
}
.wrong {
border-radius: 2em;
background: #ff5474;
color: #fff;
padding: .5em;
text-align: center;
animation: .2s opac forwards;
}
}










































































































































































































